Plain text links won’t get you far. Here is how I do it. I’ll show you everything, starting with the free methods, so that you can maximize your affiliate conversions using professional looking product displays, boxes and tables on your own site!
Method #1 – Using Just The WordPress Tools, No 3rd Party Plugins

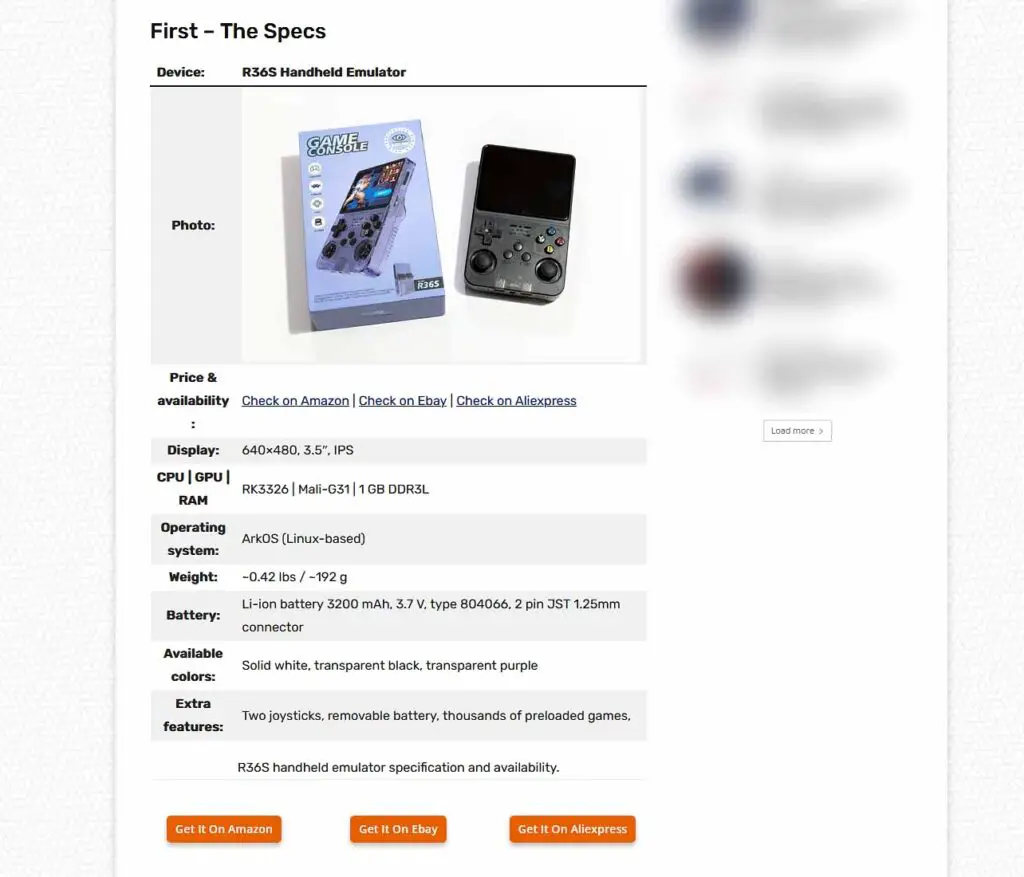
This was one of my first “designs” I made, with just the free tools provided by the WordPress editor – and no 3rd party plugins. And as you can see, it’s kind of good, but not quite good enough.
Don’t get me wrong, it has brought in quite a few conversions on this and many different articles, but by the standards of modern affiliate product displays it’s designed very poorly. This is partially due to the simple limitations of the Gutenberg block editor.
The buy buttons are placed in a pretty weird location, and on mobile devices, users can’t see the full product display in one single viewport.
Still, this very much simple and rough table design can be made for free, in just a few minutes. It consists of a single table and 3 buttons underneath, both of which are available as building blocks in the default Gutenberg editor. This however, is about as far as you can get, without either getting your hands dirty with custom CSS, or, using an affiliate product display plugin.
You can learn more about the Lasso plugin here: Should You Get The Lasso Plugin This Year? – My Full Review

Here is the article in which such a table is used, feel free to see what it looks like on a live site – R36S Handheld Game Console Hands-On Review
So, the quickest way to go about all this is very easy, somewhat effective, and can certainly bring you some sales with the right traffic. However, it doesn’t come close to even the simplest custom prepared affiliate table made with a few lines of HTML & CSS which I will show you in the next paragraph!
Method #2 – Basic HTML & CSS (feat. ChatGPT)

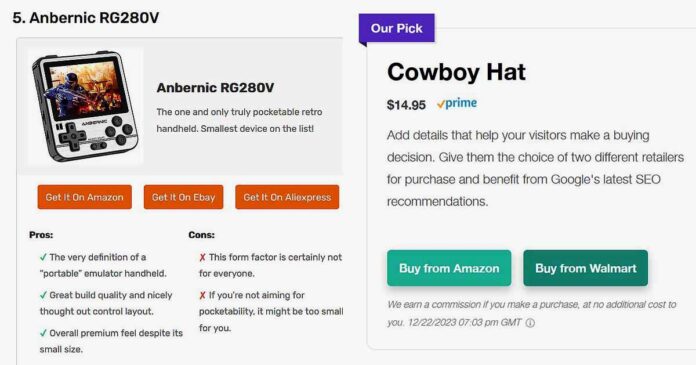
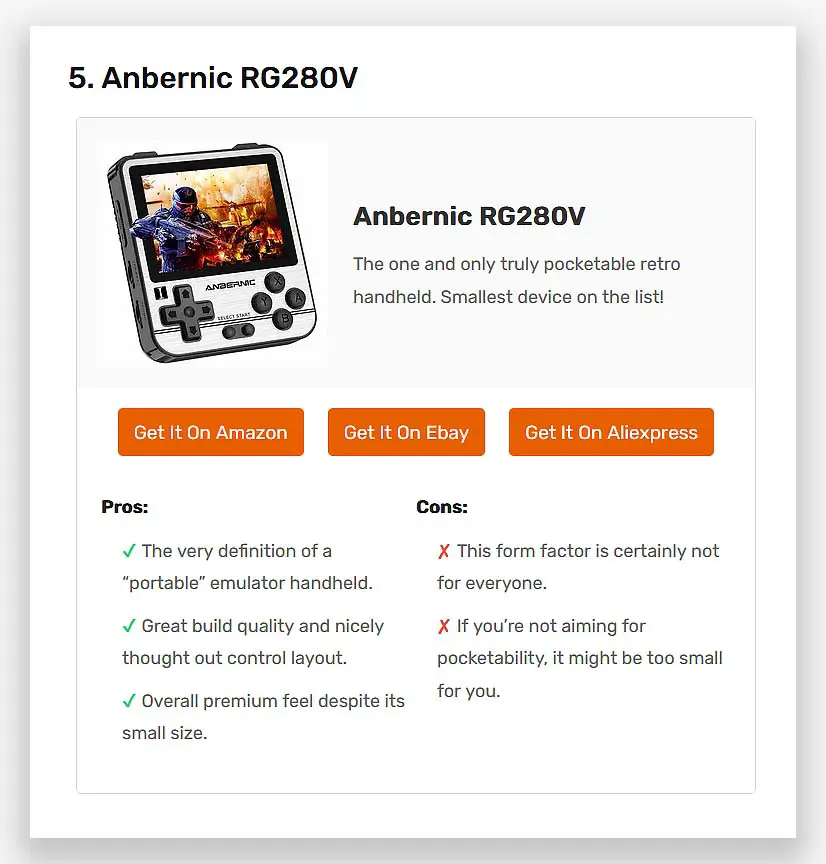
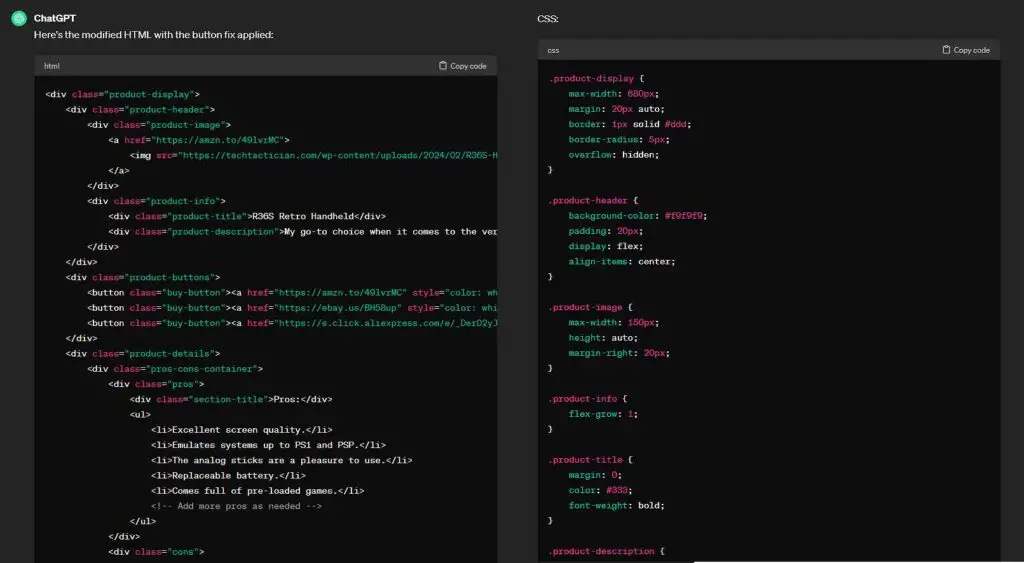
Now, it’s time for a substantial upgrade! The table you can see above was made with custom HTML and CSS for free and without much hassle.
To make a product display like this, you need to create a custom HTML block in your WordPress post editor in which you’ll put together a simple table with buttons, and then come up with CSS styling that will make it look like the neat product tables you might already know from the big players in the affiliate game. And now comes the neat trick.

If you’re not particularly confident in your HTML or CSS skills, or you’re a little bit rusty with the topic, you can use the free version of ChatGPT to help you come up with the simple base for your product displays or tables.
You can for instance ask the model directly to generate a “professional product display design” and give your both the HTML & CSS in one message. Still, remember that in roughly 90% of the cases, you will have to make quite a few adjustments to the returned output, so some technical knowledge is still required here.
You can also attempt to further rely on ChatGPT to edit the design for you, however this can be quite time consuming, depending on both the design complexity and your prompting skills.
When making the final edits you can adjust the table looks to your preferences, and make it more appealing to your site visitors. Focus on making the CTA buttons visible, and the product photo and description easily readable. Also, remember that the product display should have sufficient padding to separate it just a little bit from the text paragraphs on your promotional page.
Remember that the CSS class names should not double with the class names your current site theme already uses. This is very important. Use unique class names, or else you might experience unwanted attribute overrides and your tables not displaying correctly.
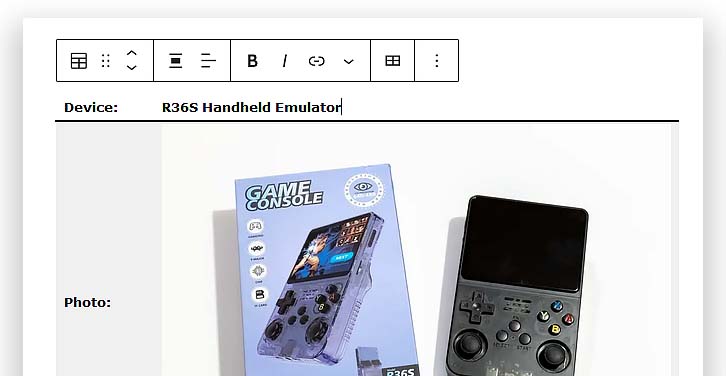
To insert this kind of self-made product display into your WordPress site (and you basically have to do this to be able to track your design edits), you need to do two things.
The first one is creating a new “Custom HTML” block within the Gutenberg editor in the right place on your chosen affiliate page.
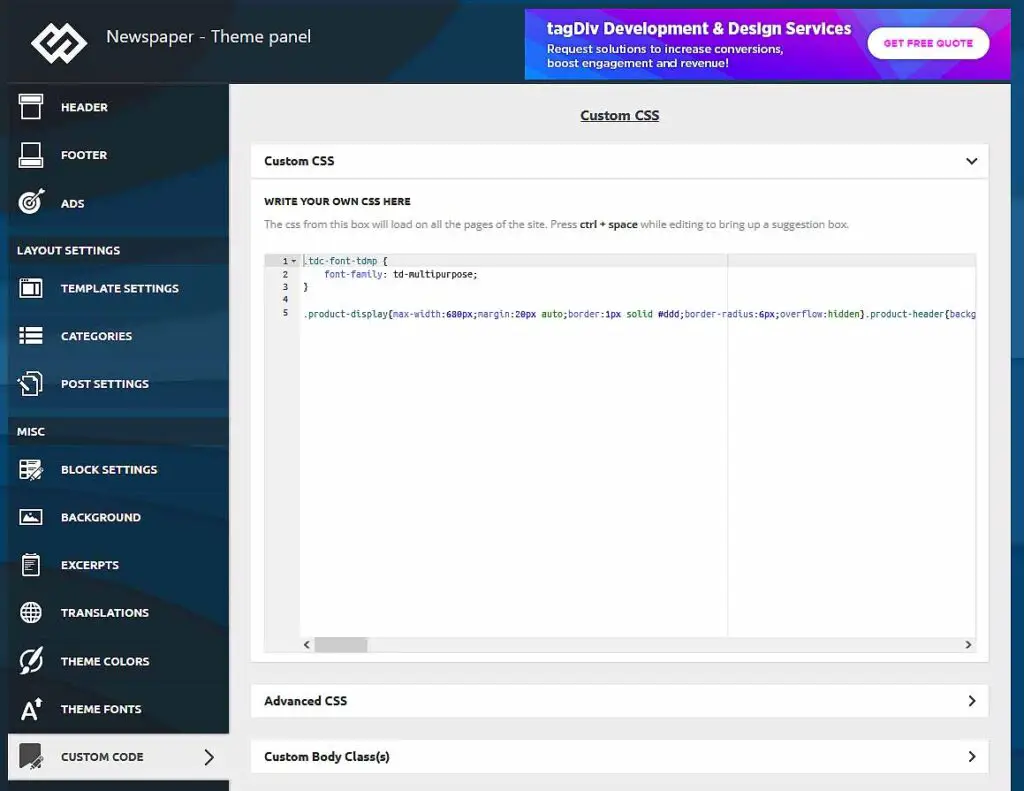
The second one – adding the custom CSS you’ve just made to your website, so that the table actually looks right when it loads on-page.
While the first step is pretty self-explanatory, the second one might not be so obvious for some of you, and that’s alright!
The thing is, different WordPress themes can have different ways to add custom CSS to them. In my case, on this very site I’m using the Newspaper theme which allows me to both experiment with live CSS to aid me with quick styling pages on the site, and easily insert custom CSS into my site.

In your particular case, you need to learn how to add custom CSS to your site theme, or use one of the universal ways to do that in WordPress.
These kind of product displays and tables might not be the easiest to make if you’ve never dabbled in HTML & CSS before, however they are completely free to make, and what’s even better – fully customizable.
Once again, you can see this very article here, if you want to see these tables in a live environment: 8 Best Retro Handheld Emulator Consoles This Year – My Personal Picks! Feel free to take a peek at both the HTML and CSS on this page using the inspector mode or source view in your browser and base your own custom made product displays on that!
Method #3 – Using an Affiliate Display WP Plugin

If all I’ve said in the few previous paragraphs made your head spin a bit, there is a much easier (and in my eyes, better) solution to do this, and that is using an affiliate product display plugin.
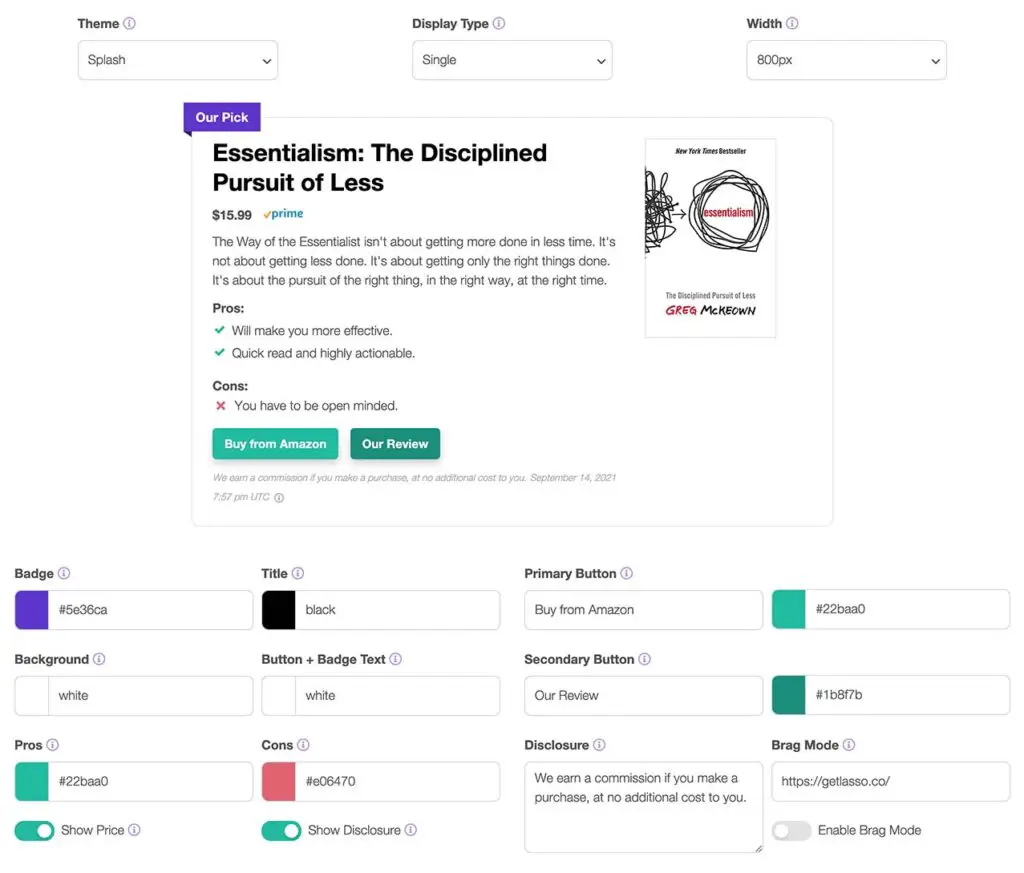
One such plugin I use and can fully recommend is Lasso. It is extremely easy to use, requires no coding knowledge, is packed with professional looking customizable display designs, and best of all – includes automatic tracking for all your affiliate links!
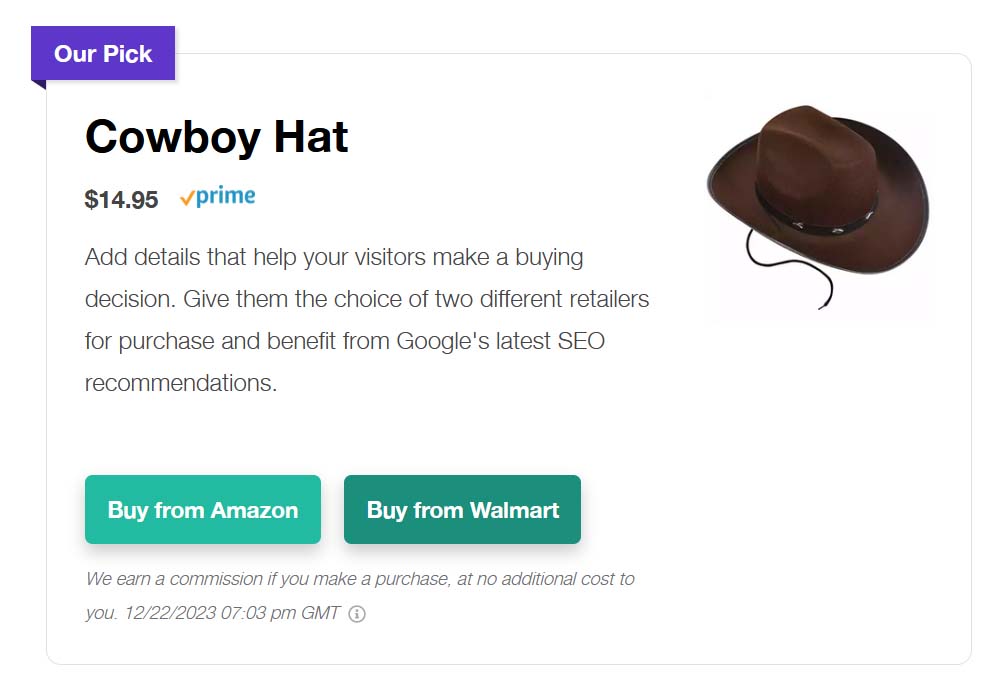
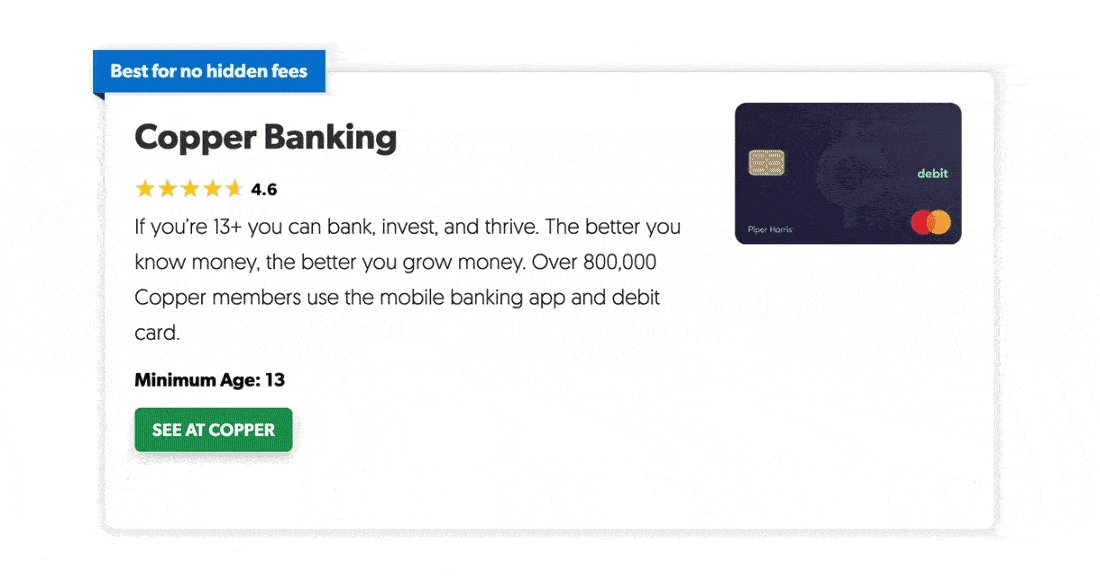
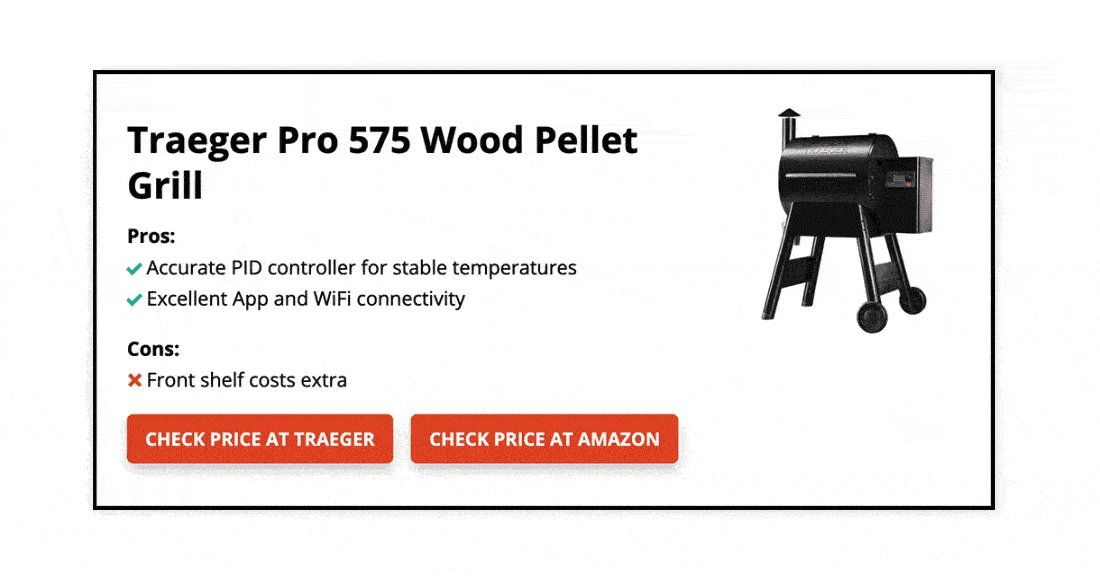
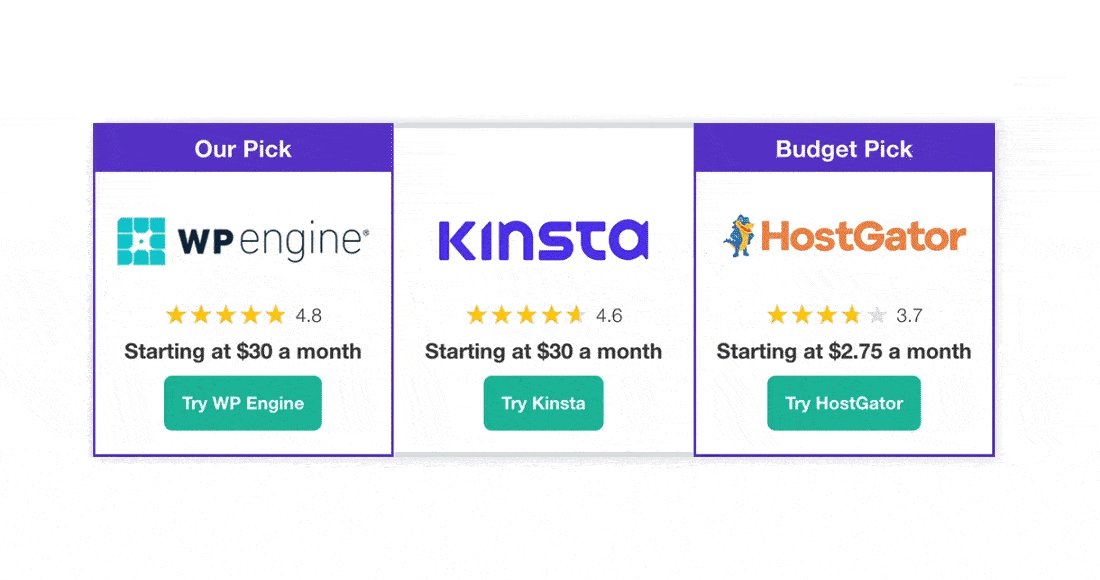
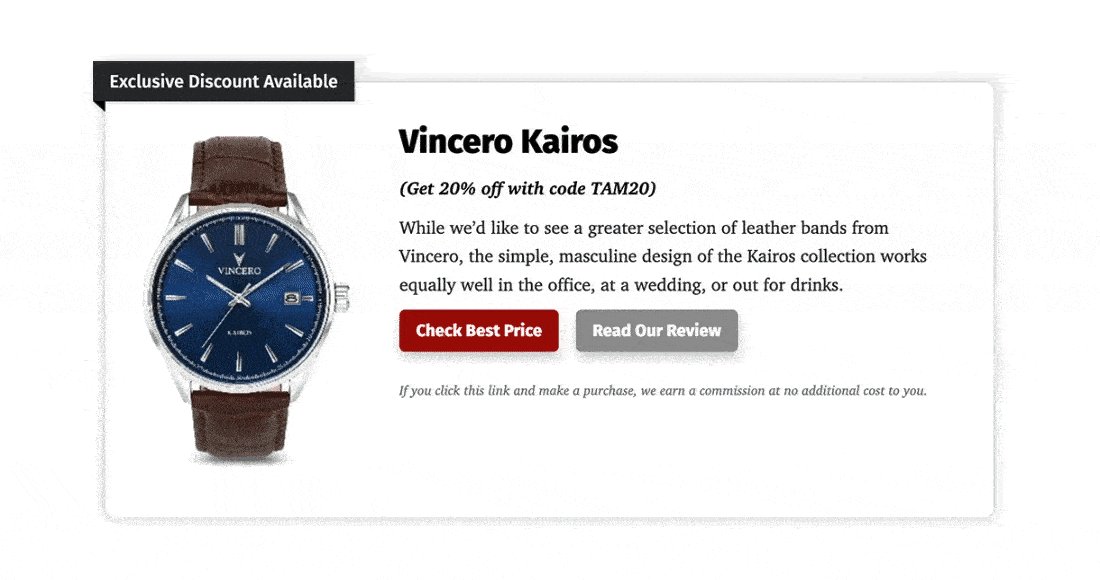
Below you can see just a few examples of product displays, comparison tables and boxes that you can make in a few clicks using the plugin.

It’s also worth to mention that compared to some other similar plugins, Lasso doesn’t slow down your page load times – at all. In practice running the plugin on your site affects it as much as using custom made elements would – so not at all.
If I got you interested, you can either check the current discount pricing for the Lasso plugin here right away, or read my full review here!

I don’t usually recommend products like these, but the sheer feature set of this plugin in my eyes honestly makes it worth taking a look at. It looks really good compared to its competitors, and can easily help you boost your affiliate earnings.
You can check the current seasonal pricing of the plugin below. Hope it’s going to be as helpful for you, as it was for me!
Check out also: Does Lasso Affiliate Have a Free Version or Trial? – Yes, Kinda!
That’s It!

Affiliate marketing can be a great way to monetize your website and earn some extra side income, however you won’t be able to get far using just plain text links in your content. That’s just how it is.
I showed you a few ways to go about creating and experimenting with different self-made customizable product displays, and I really hope you’ll make good use of that. That’s about it! Until next time!

[this article features affiliate links]